Creating reports
The KBaseReport module allows the creation of KBase reports which can present text, HTML, and downloadable files to the user as output to your app. The KBaseReports module is the preferred way to communicate results to users.
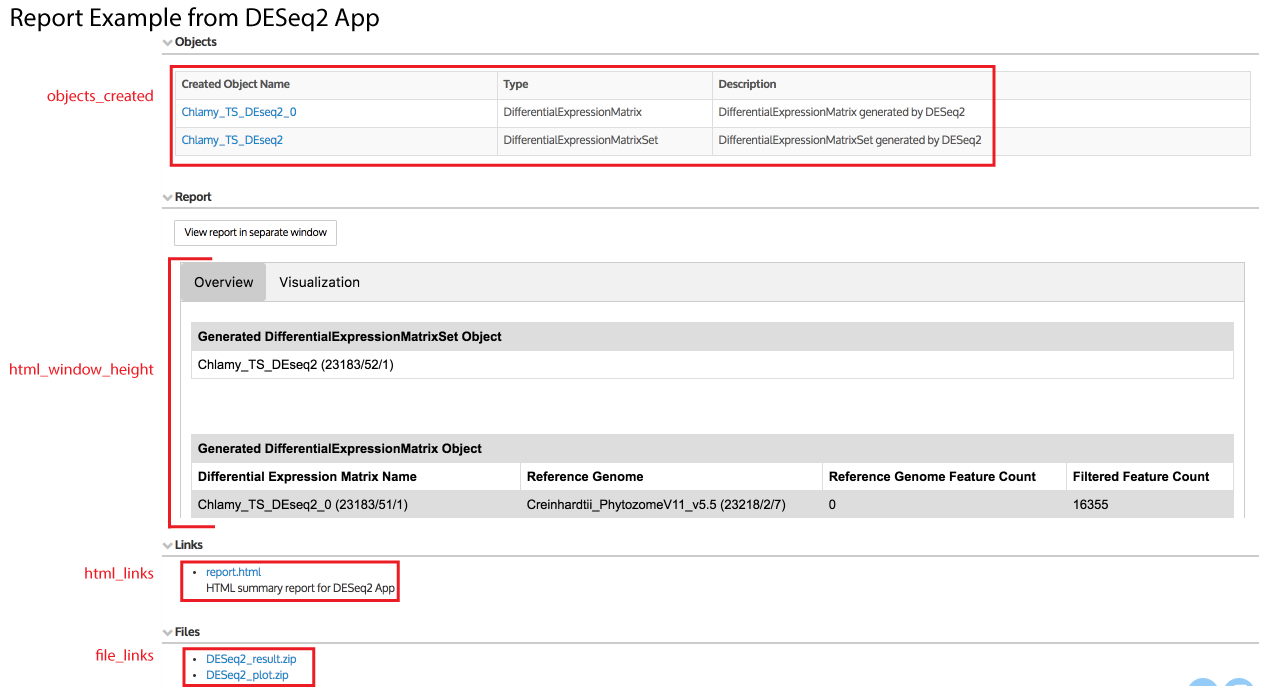
Sections of the report in the screenshot below have been outlined and labeled to show which parts of the report correspond to which parameters:

The first step in setting up KBase reports for an App is determining what the outputs of the program are in order to figure out how to best display results or give access to files to users. By understanding what kinds of files, HTML reports, warnings, and other outputs are generated by the program outside of KBase, you can develop a strategy for adequately representing all these within the output cell for your App.
# A working example of an app that generates a report for DESeq2
# https://github.com/kbaseapps/kb_deseq/blob/586714d/lib/kb_deseq/Utils/DESeqUtil.py#L241-L285
report_params = {
# message is an optional field.
# A string that appears in the summary section of the result page
'message': message_in_app,
# A list of typed objects created during the execution
# of the App. This can only be used to refer to typed
# objects in the workspace and is separate from any files
# generated by the app.
# See a working example here:
# https://github.com/kbaseapps/kb_deseq/blob/586714d/lib/kb_deseq/Utils/DESeqUtil.py#L262-L264
'objects_created': objects_created_in_app,
# A list of strings that can be used to alert the user
'warnings': warnings_in_app,
# The workspace name or ID is included in every report
'workspace_name': ws_name,
# A list of paths or Shock IDs pointing to
# a single flat file. They appear in Files section
# as list of downloadable files.
# See a working example here:
# https://github.com/kbaseapps/kb_deseq/blob/586714d/lib/kb_deseq/Utils/DESeqUtil.py#L205-L239
'file_links': output_files_in_app,
# HTML files that appear in “Links”
# section. A list of paths or shock node
# IDs pointing to a single flat html file
# or to the top-level directory of a
# website. The report widget can render
# one html view directly. Set one of the
# following fields to decide which view to
# render:
# direct_html - A string with simple
# html text that will be rendered
# within the report widget:
# direct_html_link_index - Integer to
# specify the index of the page in
# html_links to view directly in the
# report widget
# See a working example here:
# https://github.com/kbaseapps/kb_deseq/blob/586714d/lib/kb_deseq/Utils/DESeqUtil.py#L86-L194
'html_links': html_files_in_app,
'direct_html_link_index': 0,
# html_window_height : Window height - This sets the height
# of the HTML window displayed under the “Reports” section.
# The width is fixed.
'html_window_height': 333,
} # end of report_params
# Make the client, generate the report
kbase_report_client = KBaseReport(self.callback_url)
output = kbase_report_client.create_extended_report(report_params)
# Return references which will allow inline display of
# the report in the Narrative
report_output = {'report_name': output['name'],
'report_ref': output['ref']}